Одностраничные приложения становятся всё популярнее, поскольку спрос на высоко отзывчивые приложения растёт. Мы могли бы для их создания использовать Ajax и Javascript, но применим Angular в качестве структурного фреймворка для динамических веб-приложений, эффективный и простой в использовании, как его описали люди которые его сделали.
Мы собираемся создать простое приложение, в котором будет только главная страница, страница «О нас» и страница с датой. При этом сделаем так, чтобы не нужно было обновлять страницу для просмотра изменений, все они должны отображаться сразу.
Мы будем использовать:
Для начала создадим папку с именем SinglePageApp (можно назвать её как пожелаете) и внутри неё HTML-файл с именем index.html и JavaScript-файл с именем app.js.
Тогда, вновь используя Bower, мы устанавливаем пакет Angular-Route, выполнив:
После выполнения этих команд вы заметите, что в папке нашего проекта добавилась папка bower_components, внутри которой находятся две папки, одна с именем angular, а другая angular-route. Мы воспользуемся ими позже. Затем открываем app.js и пишем код JavaScript для создания модуля Angular и добавляем к нему зависимость ngRoute. Это должно выглядеть так:
Настало время определить маршруты с помощью функции config(), предоставленной angular.module. Прямо под кодом для модуля, в файле app.js мы вставляем этот код:
Мы внедрили $routeProvider в качестве параметра функции. Теперь when() для $routeProvider может применяться для настройки маршрутов. Эта функция принимает два параметра: название маршрута и объект, который содержит различные детали для маршрута. Мы будем использовать только два из этих свойств: templateURL — указывает относительное положение файла представления, начиная с index.html; и контроллер, связанный с этим представлением.
Мы достигли точки, где должны создать контроллеры для различных представлений. Сначала мы создаём папку с именем controllers в папке js и внутри неё создаём файл JavaScript с именем controllers.js, в который помещаем этот фрагмент кода:
Не забудьте про controllers.js в файле index.html. Вы даже можете разместить этот код в файле app.js, но это не рекомендуется, поскольку может снизить читабельность кода и в более тяжёлых приложениях усложнить материал.
Теперь установим скрипты Bootstrap, Angular и Angular-Route путём добавления этого кода после тега <link>:
Кроме того, мы добавляем файл app.js, так как он содержит модуль и другие необходимые вещи, так:
Вы можете разместить всё это в разделе <body>, прямо перед тегом </body> для повышения производительности, так браузер отобразит HTML-разметку первой, а затем загрузит код JavaScript. Пожалуйста, имейте в виду, что скрипты angular-route.min.js и app.js должны идти после скрипта angular.min.js, а controller.js должен идти после скрипта app.js.
Теперь давайте создадим папку с именем pages, внутри которой мы разместим HTML-файлы для представлений. Будьте осторожнее, они не должны быть полностью HTML-файлами, а должны иметь только разметку для определённого представления.
В файле homepage.html мы размещаем только выражение {{ homepage }}.
Страница «О нас» будет типичной описательной страницей, поэтому нам понадобится только этот код:
Страница с датой покажет нам сегодняшнюю дату. Код будет такой:
То, что мы разместили внутри двойных фигурных скобок, представляет собой выражение. Стоит отметить, что | date:'medium' является фильтром — кратким способом форматирования некоторых, наиболее часто используемых выражений, таких как даты, числа, валюта и т. д. Angular даёт нам несколько встроенных фильтров, а также простой путь для создания собственных фильтров. Данный фильтр форматирует дату так, чтобы показать месяц, число, а затем год, а также время в часах, минутах и секундах в формате AM/PM.
Теперь взглянем на index.html. Нам следует сказать Angular какая часть приложения должна быть активной. Вы видели, что при объявлении модуля мы назвали его app. Чтобы сказать ему, какая часть должна быть активной, мы добавляем атрибут ng-app="app" к тегу и всё внутри превращается в приложение AngularJS. В нашем случае нужна вся страница целиком, поэтому лучше атрибут ng-app поместить в тег <html> или в <body>. Я выбираю второе.
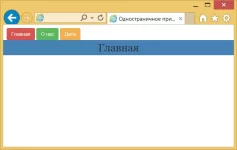
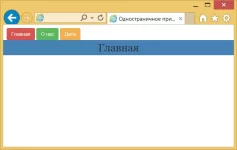
В раделе <body> мы добавим кнопки, по одной на каждое представление. Воспользуемся Bootstrap чтобы сделать это проще, но также чтобы кнопки выглядели стильно. Код будет следующий:
Взгляните на атрибут href в каждой ссылке. Знакомо? Это маршрут, который мы использовали в функции when(), только с решёткой (#) впереди. Атрибут class который вы видите в тегах <button> предоставлен Bootstrap, он делает кнопки красиво выглядящими и даёт им определённые цвета (красный для
Но где приложение будет показывать представление, которые мы создали? Мы говорим ему где, поместив элемент, содержащий атрибут ng-view. Это будет выглядеть так:
Я вставляю это внутрь другого элемента <div>, но вы можете разместить его в любом месте в теле приложения. AngularRoute даёт возможность полностью заменить элемент <div ng-app> на <ng-app> </ng-app>, но так делать не рекомендуется, если ваши целевые пользователи используют IE, поскольку он не поддерживает такой подход.
Вы, возможно, заметили класс row у <div>, внутри которого содержится элемент ng-view. Он нужен только для целей стилизации. Чтобы сайт выглядел немного симпатичнее вы создаёте файл style.css внутри папки css (не забудьте сделать на него ссылку) и помещаете внутри него такой код:
Теперь вы можете открыть своё одностраничное приложение и оно покажет вам различные представления при щелчке по кнопкам без перезагрузки страницы. Выглядит это так:

Такова магия AngularJS.
Мы собираемся создать простое приложение, в котором будет только главная страница, страница «О нас» и страница с датой. При этом сделаем так, чтобы не нужно было обновлять страницу для просмотра изменений, все они должны отображаться сразу.
Мы будем использовать:
- AngularJS
- Bower
- Bootstrap
Приступая к работе
Чтобы приступить к проекту вы должны скачать Bootstrap, а также Bower (здесь вы найдёте необходимую информацию как это сделать).Для начала создадим папку с именем SinglePageApp (можно назвать её как пожелаете) и внутри неё HTML-файл с именем index.html и JavaScript-файл с именем app.js.
Настройка AngularJS
Попросим Bower установить пакет Angular, выполнив эту команду в терминале (убедитесь, что вы находитесь в папке проекта):bower install angularТогда, вновь используя Bower, мы устанавливаем пакет Angular-Route, выполнив:
bower install angular-routeПосле выполнения этих команд вы заметите, что в папке нашего проекта добавилась папка bower_components, внутри которой находятся две папки, одна с именем angular, а другая angular-route. Мы воспользуемся ими позже. Затем открываем app.js и пишем код JavaScript для создания модуля Angular и добавляем к нему зависимость ngRoute. Это должно выглядеть так:
var app=angular.module('app',['ngRoute']);Настало время определить маршруты с помощью функции config(), предоставленной angular.module. Прямо под кодом для модуля, в файле app.js мы вставляем этот код:
Код:
app.config(function($routeProvider){
$routeProvider
// страница по умолчанию
.when('/',{
templateUrl : 'pages/homepage.html',
controller : 'Homepage'
})
// страница о нас
.when('/about',{
templateUrl : 'pages/about.html',
controller : 'About'
})
// страница с датой
.when('/date',{
templateUrl : 'pages/date.html',
controller : 'Date'
});
});Мы достигли точки, где должны создать контроллеры для различных представлений. Сначала мы создаём папку с именем controllers в папке js и внутри неё создаём файл JavaScript с именем controllers.js, в который помещаем этот фрагмент кода:
Код:
app.controller('Homepage',['$scope',function($scope){
$scope.homepage = "Главная";
}]);
app.controller('About',['$scope', function($scope){
$scope.about = "Lorem ipsum...";
}]);
app.controller('Date',['$scope', function($scope) {
$scope.now = new Date();
}]);HTML-разметка нашего приложения
Важную вещь надо сделать, если мы хотим, чтобы наше приложение функционировало должным образом — это связать все файлы, которые мы скачали. Для начала ссылаемся на стилевой файл Bootstrap путём добавления этой строки ниже тега <title>:
CSS:
<link rel="stylesheet" href="css/bootstrap.min.css">
JavaScript:
<script src="js/bootstrap.min.js"></script>
<script src="bower_components/angular/angular.min.js"></script>
<script src="bower_components/angular-route/angular-route.min.js"></script>
JavaScript:
<script src="js/app.js"></script>Теперь давайте создадим папку с именем pages, внутри которой мы разместим HTML-файлы для представлений. Будьте осторожнее, они не должны быть полностью HTML-файлами, а должны иметь только разметку для определённого представления.
В файле homepage.html мы размещаем только выражение {{ homepage }}.
Страница «О нас» будет типичной описательной страницей, поэтому нам понадобится только этот код:
{{ <span>about</span> }}Страница с датой покажет нам сегодняшнюю дату. Код будет такой:
{{ <span>now</span> | date:'medium' }}То, что мы разместили внутри двойных фигурных скобок, представляет собой выражение. Стоит отметить, что | date:'medium' является фильтром — кратким способом форматирования некоторых, наиболее часто используемых выражений, таких как даты, числа, валюта и т. д. Angular даёт нам несколько встроенных фильтров, а также простой путь для создания собственных фильтров. Данный фильтр форматирует дату так, чтобы показать месяц, число, а затем год, а также время в часах, минутах и секундах в формате AM/PM.
Теперь взглянем на index.html. Нам следует сказать Angular какая часть приложения должна быть активной. Вы видели, что при объявлении модуля мы назвали его app. Чтобы сказать ему, какая часть должна быть активной, мы добавляем атрибут ng-app="app" к тегу и всё внутри превращается в приложение AngularJS. В нашем случае нужна вся страница целиком, поэтому лучше атрибут ng-app поместить в тег <html> или в <body>. Я выбираю второе.
В раделе <body> мы добавим кнопки, по одной на каждое представление. Воспользуемся Bootstrap чтобы сделать это проще, но также чтобы кнопки выглядели стильно. Код будет следующий:
Код:
<a href="#/"><button class="btn btn-danger">Главная</button></a>
<a href="#/about"><button class="btn btn-success">О нас</button></a>
<a href="#/date"><button class="btn btn-warning">Дата</button></a>btn-danger, зелёный btn-success и оранжевый для btn-warning).Но где приложение будет показывать представление, которые мы создали? Мы говорим ему где, поместив элемент, содержащий атрибут ng-view. Это будет выглядеть так:
Код:
<div class="row">
<div ng-view>
<!-- Представление будет здесь -->
</div >
</div >Вы, возможно, заметили класс row у <div>, внутри которого содержится элемент ng-view. Он нужен только для целей стилизации. Чтобы сайт выглядел немного симпатичнее вы создаёте файл style.css внутри папки css (не забудьте сделать на него ссылку) и помещаете внутри него такой код:
Код:
.row {
text-align: center;
background-color: steelblue;
font-family: "Georgia", serif, sans-serif;
font-size: 30px;
}
Такова магия AngularJS.