При оптимизации CSS и JavaScript-файлов перед разработчиками стоят две задачи: сжатие и объединение. Одна из проблем, с которой сталкиваются разработчики, заключается в том, что сложно объединить скрипты в правильном порядке.
Скажем, мы включили три разных элемента <script> в index.html.
<span><span><</span><span>body</span></span><span>></span><br> <span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/lib/a-library.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br> <span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/lib/another-library.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br> <span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/main.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br><span><span><</span><span>/</span><span>body</span></span><span>></span>
Эти скрипты хранятся в двух разных папках и будет сложно объединить их через традиционные плагины, вроде gulp-concatenate. К счастью, есть полезный плагин gulp-useref, который решает данную проблему.
gulp-useref объединяет любое количество CSS и JavaScript-файлов в один, ища комментарий, который начинается с <!--build: и заканчивается <!--endbuild-->. Вот его синтаксис:
<span><!-- build:<тип> <путь> --></span><br>… Разметка HTML, список элементов <span><span><</span><span>script</span></span><span>></span> или <span><span><</span><span>link</span></span><span>></span><br><span><!-- endbuild --></span>
<тип> может быть js, css или remove. Лучше всего задать <тип> как тип файлов, которые вы пытаетесь объединить. Если установите <тип> как remove, то Gulp удалит весь блок сборки без создания файла.
<путь> — это указатель на целевой путь, где окажется сгенерированный файл.
К примеру, мы хотим чтобы конечный JavaScript-файл создался в папке js под именем main.min.js. Следовательно, разметка будет следующей:
<span><!--build:js js/main.min.js --></span><br><span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/lib/a-library.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br><span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/lib/another-library.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br><span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/main.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br><span><!-- endbuild --></span>
Теперь настроим плагин gulp-useref. Мы должны установить плагин и вызвать его в gulpfile.
$ npm install gulp-useref --save-dev
<span>var</span> useref <span>=</span> <span>require</span>(<span>'gulp-useref'</span>);
Настройка задачи useref аналогична другим задачам, которые мы уже выполняли. Вот наш код:
gulp.<span>task</span>(<span>'useref'</span>, <span>function</span>(){<br> <span>return</span> gulp.<span>src</span>(<span>'app/*.html'</span>)<br> .<span>pipe</span>(<span>useref</span>())<br> .<span>pipe</span>(gulp.<span>dest</span>(<span>'dist'</span>))<br>});
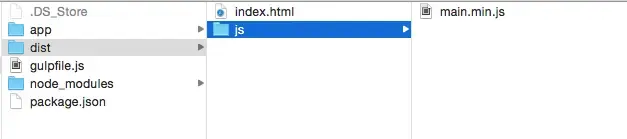
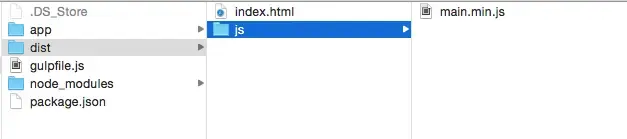
Если вы запустите задачу useref, то Gulp пройдётся по трём элементам <script> и объединит их в один dist/js/main.min.js.

Этот файл, однако, на данный момент не сжат. Нам придётся воспользоваться плагином gulp-uglify для уменьшения JavaScript-файлов. Кроме того потребуется второй плагин под названием gulp-if, который гарантирует, что мы будем сжимать только файлы JavaScript.
$ npm install gulp-uglify --save-dev
<span>var</span> uglify <span>=</span> <span>require</span>(<span>'gulp-uglify'</span>);<br><span>var</span> gulpIf <span>=</span> <span>require</span>(<span>'gulp-if'</span>);<br><br>gulp.<span>task</span>(<span>'useref'</span>, <span>function</span>(){<br> <span>return</span> gulp.<span>src</span>(<span>'app/*.html'</span>)<br> .<span>pipe</span>(<span>useref</span>())<br> <span>// Сжимаем, только если это JavaScript-файл</span><br> .<span>pipe</span>(<span>gulpIf</span>(<span>'*.js'</span>, <span>uglify</span>()))<br> .<span>pipe</span>(gulp.<span>dest</span>(<span>'dist'</span>))<br>});
Gulp теперь должен автоматически сжимать файл main.min.js всякий раз, когда вы запускаете задачу useref.
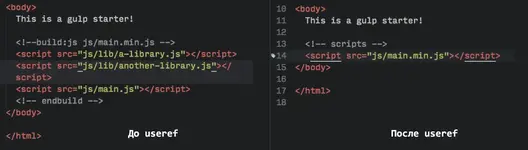
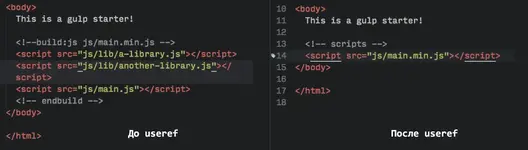
Одна из замечательных вещей, которую я ещё не рассказал о gulp-useref, — это то, что он автоматически меняет все скрипты внутри <!--build: и <!--endbuild--> на один файл JavaScript, который указывает на js/main.min.js.

Чудесно, не правда ли? Этот же метод мы можем использовать для объединения любых CSS-файлов (если их больше одного). Воспользуемся тем же процессом и добавим комментарий с build.
<span><!--build:css css/styles.min.css--></span><br><span><span><</span><span>link</span></span> <span>rel</span><span>=</span><span>"</span><span>stylesheet</span><span>"</span> <span>href</span><span>=</span><span>"</span><span>css/styles.css</span><span>"</span><span>></span><br><span><span><</span><span>link</span></span> <span>rel</span><span>=</span><span>"</span><span>stylesheet</span><span>"</span> <span>href</span><span>=</span><span>"</span><span>css/another-stylesheet.css</span><span>"</span><span>></span><br><span><!--endbuild--></span>
Мы также можем сжать объединённый CSS-файл, для чего потребуется плагин под названием gulp-cssnano, который поможет для сжатия.
$ npm install gulp-cssnano
<span>var</span> cssnano <span>=</span> <span>require</span>(<span>'gulp-cssnano'</span>);<br><br>gulp.<span>task</span>(<span>'useref'</span>, <span>function</span>(){<br> <span>return</span> gulp.<span>src</span>(<span>'app/*.html'</span>)<br> .<span>pipe</span>(<span>useref</span>())<br> .<span>pipe</span>(<span>gulpIf</span>(<span>'*.js'</span>, <span>uglify</span>()))<br> <span>// Сжимаем, только если это CSS-файл</span><br> .<span>pipe</span>(<span>gulpIf</span>(<span>'*.css'</span>, <span>cssnano</span>()))<br> .<span>pipe</span>(gulp.<span>dest</span>(<span>'dist'</span>))<br>});
Теперь вы получите один оптимизированный файл CSS и один оптимизированный файл JavaScript при каждом запуске задачи useref.
Двинемся дальше и оптимизируем изображения.
Скажем, мы включили три разных элемента <script> в index.html.
<span><span><</span><span>body</span></span><span>></span><br> <span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/lib/a-library.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br> <span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/lib/another-library.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br> <span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/main.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br><span><span><</span><span>/</span><span>body</span></span><span>></span>
Эти скрипты хранятся в двух разных папках и будет сложно объединить их через традиционные плагины, вроде gulp-concatenate. К счастью, есть полезный плагин gulp-useref, который решает данную проблему.
gulp-useref объединяет любое количество CSS и JavaScript-файлов в один, ища комментарий, который начинается с <!--build: и заканчивается <!--endbuild-->. Вот его синтаксис:
<span><!-- build:<тип> <путь> --></span><br>… Разметка HTML, список элементов <span><span><</span><span>script</span></span><span>></span> или <span><span><</span><span>link</span></span><span>></span><br><span><!-- endbuild --></span>
<тип> может быть js, css или remove. Лучше всего задать <тип> как тип файлов, которые вы пытаетесь объединить. Если установите <тип> как remove, то Gulp удалит весь блок сборки без создания файла.
<путь> — это указатель на целевой путь, где окажется сгенерированный файл.
К примеру, мы хотим чтобы конечный JavaScript-файл создался в папке js под именем main.min.js. Следовательно, разметка будет следующей:
<span><!--build:js js/main.min.js --></span><br><span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/lib/a-library.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br><span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/lib/another-library.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br><span><span><</span><span>script</span></span> <span>src</span><span>=</span><span>"</span><span>js/main.js</span><span>"</span><span>></span><span><span><</span><span>/</span><span>script</span></span><span>></span><br><span><!-- endbuild --></span>
Теперь настроим плагин gulp-useref. Мы должны установить плагин и вызвать его в gulpfile.
$ npm install gulp-useref --save-dev
<span>var</span> useref <span>=</span> <span>require</span>(<span>'gulp-useref'</span>);
Настройка задачи useref аналогична другим задачам, которые мы уже выполняли. Вот наш код:
gulp.<span>task</span>(<span>'useref'</span>, <span>function</span>(){<br> <span>return</span> gulp.<span>src</span>(<span>'app/*.html'</span>)<br> .<span>pipe</span>(<span>useref</span>())<br> .<span>pipe</span>(gulp.<span>dest</span>(<span>'dist'</span>))<br>});
Если вы запустите задачу useref, то Gulp пройдётся по трём элементам <script> и объединит их в один dist/js/main.min.js.

Этот файл, однако, на данный момент не сжат. Нам придётся воспользоваться плагином gulp-uglify для уменьшения JavaScript-файлов. Кроме того потребуется второй плагин под названием gulp-if, который гарантирует, что мы будем сжимать только файлы JavaScript.
$ npm install gulp-uglify --save-dev
<span>var</span> uglify <span>=</span> <span>require</span>(<span>'gulp-uglify'</span>);<br><span>var</span> gulpIf <span>=</span> <span>require</span>(<span>'gulp-if'</span>);<br><br>gulp.<span>task</span>(<span>'useref'</span>, <span>function</span>(){<br> <span>return</span> gulp.<span>src</span>(<span>'app/*.html'</span>)<br> .<span>pipe</span>(<span>useref</span>())<br> <span>// Сжимаем, только если это JavaScript-файл</span><br> .<span>pipe</span>(<span>gulpIf</span>(<span>'*.js'</span>, <span>uglify</span>()))<br> .<span>pipe</span>(gulp.<span>dest</span>(<span>'dist'</span>))<br>});
Gulp теперь должен автоматически сжимать файл main.min.js всякий раз, когда вы запускаете задачу useref.
Одна из замечательных вещей, которую я ещё не рассказал о gulp-useref, — это то, что он автоматически меняет все скрипты внутри <!--build: и <!--endbuild--> на один файл JavaScript, который указывает на js/main.min.js.

Чудесно, не правда ли? Этот же метод мы можем использовать для объединения любых CSS-файлов (если их больше одного). Воспользуемся тем же процессом и добавим комментарий с build.
<span><!--build:css css/styles.min.css--></span><br><span><span><</span><span>link</span></span> <span>rel</span><span>=</span><span>"</span><span>stylesheet</span><span>"</span> <span>href</span><span>=</span><span>"</span><span>css/styles.css</span><span>"</span><span>></span><br><span><span><</span><span>link</span></span> <span>rel</span><span>=</span><span>"</span><span>stylesheet</span><span>"</span> <span>href</span><span>=</span><span>"</span><span>css/another-stylesheet.css</span><span>"</span><span>></span><br><span><!--endbuild--></span>
Мы также можем сжать объединённый CSS-файл, для чего потребуется плагин под названием gulp-cssnano, который поможет для сжатия.
$ npm install gulp-cssnano
<span>var</span> cssnano <span>=</span> <span>require</span>(<span>'gulp-cssnano'</span>);<br><br>gulp.<span>task</span>(<span>'useref'</span>, <span>function</span>(){<br> <span>return</span> gulp.<span>src</span>(<span>'app/*.html'</span>)<br> .<span>pipe</span>(<span>useref</span>())<br> .<span>pipe</span>(<span>gulpIf</span>(<span>'*.js'</span>, <span>uglify</span>()))<br> <span>// Сжимаем, только если это CSS-файл</span><br> .<span>pipe</span>(<span>gulpIf</span>(<span>'*.css'</span>, <span>cssnano</span>()))<br> .<span>pipe</span>(gulp.<span>dest</span>(<span>'dist'</span>))<br>});
Теперь вы получите один оптимизированный файл CSS и один оптимизированный файл JavaScript при каждом запуске задачи useref.
Двинемся дальше и оптимизируем изображения.